What is Hexo?
Hexo 是一個快速、簡單且強大的網誌框架。Hexo 使用 Markdown(或其他標記語言)解析您的文章,並在幾秒鐘內,透過漂亮的主題產生靜態檔案。
Install Hexo
目錄
Requirements
- In order to use this theme you must have installed hexo.
$ npm install -g hexo-cli - also need to install Node.js (Node.js 版本需不低於8.10,建議使用 Node.js 10.0 及以上版本)
- Git
Setup
- Create the
rootdirectory for the blog by initializing it with hexo:
$ hexo init my-blog- Navigate into the new directory:
$ cd my-blogInstall
- In the
rootdirectory:
# Path: ./myblog
$ git clone https://github.com/probberechts/hexo-theme-cactus.git themes/cactus你可以在Hexo主題找到喜歡的主題,並用同樣的方式將主題下載下來
Or download the ZIP file on github directly
- Change the
themeproperty in the_config.ymlfile.
> PATH: my-blog/_config.yml
# theme: cactus- See below for more information on how to customize this theme.
- Create pages and articles with the
hexo new [layout] <title>command. For example, to create an "about me" page, run:

$ hexo new page about- This will create a new file in
source/about/index.mdSimilarly, you can create a new article with
$ hexo new post "hello world"- and add some interesting content in
source/_posts/hello-world.md.
Run in Localhost
- Run:
> hexo generate
> hexo server Deploy
1. install for image view
npm install hexo-image-link --save
2. install deployer
npm install hexo-deployer-git --save
3. edit the public root
# PATH: my-blog/_config.yml
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
## **NOTICE: You should create a repo on Github as well.**
url: http://.github.io/
#example
url: http://my-blog.github.io/my-blog
4. edit deployment repo
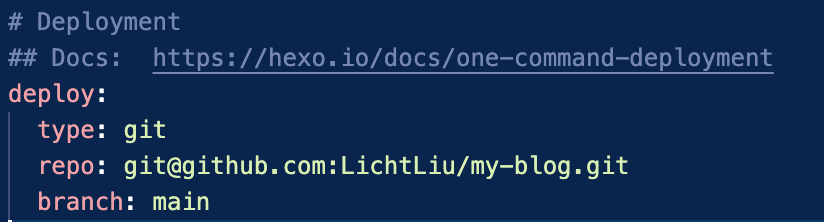
# PATH: my-blog/_config.yml
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: git@github.com:LichtLiu/my-blog.git
branch: main
make sure you have already generate SSH and set on github to push the repo
5. deploy:
> hexo clean > hexo deploy 網頁範例
https://lichtliu.github.io/lianyi-2/
Reference
https://gist.github.com/btfak/18938572f5df000ebe06fbd1872e4e39
線上學習平台推薦
udemy

我自己最愛用的學習平台是 udemy ,當初會選擇在 udemy 上學習的原因除了課程便宜(當初買的很多課程都300塊左右,是台幣喔台幣!)。
上課時間也可以自己控制(對自律的人來說是一大好處!)
雖然可能有些人會覺得,Youtube上不也很多Tutorials嗎?性質應該差不多吧?而且免費。
雖然看Youtube上也有教學影片,但其實你會發現,這些老師都有另外開課程。
原因也很簡單,只要我們付費購買了他的課程,他就能提供更多的資源來輔助學習,且更有組織的教學過程,甚至有被公司認可的證書。
這就是在免費的youtube上沒辦法做到的。
想知道更多的話,歡迎到【2023】10個使用線上平台學習的好處|學生、工程師、各行各業皆適用 看完整介紹。
推薦入門書籍
精通 Python:運用簡單的套件進行現代運算(第二版)

之前開始入坑python時就是用這本打底的(有換封面過)
這本書除了前幾張介紹基本的語法之外
後續幾張開始介紹與python相關的延伸性的功能
非常適合程式設計初學者以及剛要開始學習這個語言的讀者
羅列以下幾點關於本書大綱供大家參考
- 學習簡單的資料類型、基本數學運算與文字操作
- 以Python的內建資料結構處理資料
- 探索Python程式碼結構,包括函式的使用
- 使用模組與套件編寫大型Python程式
- 深入討論物件、類別與其他物件導向功能
- 檢視一般檔案、關聯式資料庫與NoSQL的儲存機制
- 使用Python建構web用戶端、伺服器、API與服務
- 管理系統工作,例如程式、程序與執行緒
- 瞭解並行處理與網路程式設計的基礎
流暢的 Python:清晰、簡潔、有效的程式設計

適合已經有Python程式語言基礎的人
這本書更詳細的介紹有關python的用法
讓我們寫的程式可以更加"Pythonic"
建議可以與英文版同時閱讀
以後在查閱stackoverflow文獻的時候能不因語言而產生隔閡
- Python 資料模型:瞭解特殊方法是讓物件具備一致行為的關鍵
- 資料結構:充分使用內建的型態,並瞭解 Unicode 時代中,文字 vs. bytes 之間的關係
- 函式就是物件:見識 Python 函式是一級物件,並瞭解這個事實如何影響熱門的設計模式
- 物件導向的習慣用法:學習參考、可變性、介面、運算子多載與多重繼承,並建構類別
- 控制流程:藉由 concurrent.futures 與 asyncio 套件,來充分活用情境管理器、產生器、協同程序與並行
- 中繼編程:瞭解特性、屬性描述器、類別修飾器與中繼類別的工作原理
演算法圖鑑

直觀理解,從基礎開始學習,全圖像化step by step,讓不懂程式的人也能利用圖形了解各種演算法的特質跟運作.
雖然內容並沒有程式實作
但內容演算法流程圖片非常精美
非常適合用來教學或以圖像的方式了解演算法的運作!
跟著 Docker 隊長,修練 22 天就精通:搭配20小時作者線上教學,無縫接軌 Microservices、Cloud-native、Serverless、DevOps 開發架構

Docker視為必備技能,無論是什麼專案規模和使用技術,都一定會應用Docker作為開發工具。
這本書是由資深Docker Captain撰寫的,不僅有基礎Docker命令,更深入實務運用,像是如何整合熱門的Kubernetes、Jenkins、Prometheus等技術,打造CI/CD pipeline和監控系統。
作者大方分享多年的實戰經驗,教導如何優化image大小、提高安全性,實現應用程式自我修復、不停機更新等高階功能。
無論你是什麼背景,本書都適合你學習,內含大量範例檔和練習,只要22天,就能精通容器部署、管理與維運的實務經驗。
還有20小時的線上課程加強學習效果。由施威銘研究室監修、加註詳細說明,並提供GitHub範例檔同步更新,絕對是物超所值的學習寶典。
- 【SSH】製作SSH key教學
- 【快速架站】什麼是Hexo? 5分鐘快速架站教學
- 【Python】Quick Sort 快速排序|演算法介紹、新手快速入門
- 【Python】Insertion Sort 插入排序|演算法介紹、新手快速入門
- 【Python】Selection Sort 選擇排序|演算法介紹、新手快速入門